The last tutorial about wordpress custom menu wasn’t included with the styling details. At the end of that tutorial I just wrote that the styling part of the WordPress custom menu using the CSS will be posted in the next article. So, here it is, the code shared so far in the last article had just the markup language. The colors to the navigation bar and style will be added using the CSS which I’ll teach you in this article. If you have not read the complete article then you will not be able to understand this part, thus go back and read the following article: Learn how to create and register wordpress custom menu using PHP
After you have done all the steps mentioned in the above article now you need to style the code. Ok, the output of the PHP code so far is like below (If you look at the browsers source code):
<div class="menu"> <ul id="menu-header-menu" class="menu"> <li id="menu-item-54" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-54"><a href="http://localhost/wordpress/sms-list/">Home</a></li> <li id="menu-item-55" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-55"><a href="http://localhost/wordpress/funny-images-list/">Contact Us</a></li> <li id="menu-item-56" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-56"><a href="http://localhost/wordpress/facebook-banners-list/">About Me</a></li> <li id="menu-item-107" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-107"><a href="http://localhost/wordpress/">Talkofweb</a></li> </ul> </div>
So, the above is the out of the code for wordpress custom navigation bar so far. The output of the above code is like below in your theme:
Now, I will style it with the help of CSS. Let’s start the step by step guide at the end of which you will be able to style any kind of navigation bar.
Styling WordPress Custom Menu For Navigation Using CSS:
I’ll go step by step and in the end you will be able to style any kind of navigation bar at your own. Please note that all the below css code should be pasted into the style.css of the theme which is at the root of the theme directory places in wp-content/themes/
Stacking/Floating the links in navigation bar to the left:
The links are not stacked to the left or you can say are not aligned left. Lets, make them float left using CSS. Look at that output code posted above, there you can see that every link is in the parent element <li> which is under <ul> and finally under a div with a class menu. Practically I am going to use the class “menu” to style this whole div. Let’s float these menu items to the left using CSS.
.menu ul li {
float: left;
text-transform: uppercase;
font-size: 90%;
padding: 10px;
}The above code has selected the <li> elements under the div of class menu. All the rest code is self obvious like float is set to left and padding is of 10px means, the <li> will be 10px away from it’s container i-e padding is a kind of gap of child element to the parent one.
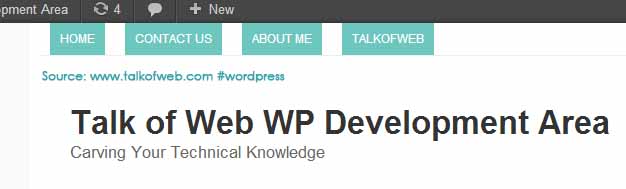
How easy was it to stack those list items (<li>) to the left and you can see in the above output that we have gotten a shape of the navigation. Now, you can apply style to the links as well. Suppose you want the color of links to be white with a blue background then the below code is going to work.
.menu ul li a {
color: #FFFFFF;
background: #6DC7BE;
padding: 10px;
}The output will be like this:
Thus, I have added a blue colored background to the links using CSS. You can customize the bar to look like anything. All it depends on your skills of using the css. Like you can also set a background color for the navigation bar container div using the class “menu“.
Now, you don’t need to do anything to add or remove the menu links of navigation instead just control the navigation from the dashboard and from there you can add and remove menu items. Now, question arises of the drop down menu which will be focused in the next tutorial.








but how can I make the menus at the center of the page?
and BTW, my dropdown sub menu isn’t working, while I’m writing a wordpress theme from scratch.
thx!
You can add the following css to the div of your menu, and don’t forget that it must have a fixed width, like 900px or something like this:
#yourdiv { margin: auto; }That is it!