Are you an admin of a Facebook page? And you are often searching some cool graphics which may suit your Facebook page theme and may also look good to the visitors. Well, uniqueness in every case matters a lot and specially if you are running a small site or a brand then in this case you’ll surely need to show some creativity. Lots of people never know that they can simply use following things to make a best looking unique Facebook Cover:
- Power of the Google Image search
- Using some of the Photoshop tricks
- Using A Cool Font
- Doing some enhancement to make it look good
Difficulty of the tutorial isn’t much hard but if you are a true enthusiast and have some creativity in the blood then you can surely make a cool looking graphic which may look best to the visitors of the page.
Starting With Photoshop to Design Facebook Cover
Fire-up the Photoshop! I am using the Photoshop CS6 in this case. Go to the “File>New” there set the following dimensions for the new image to be developed.
Facebook Cover Dimension: 851 x 351
Just Hit “OK” after setting up the dimensions. You’ll get your painting board I means 😉 that front of the blank image which you are going to make as Facebook Cover.
Searching A Good Image Using Google Images to suit your Page or Profile theme
Now, it’s time to search for some images using the power of the Google which may suit the theme of the page which you are running. The basic key to search a really good looking image is as follows:
Note: In below step, Images are searched out using Google Images, which if not followed in right way may cause you problems legally. Using Google please get those images which are under the creative commons license, instead of downloading copyrighted content and using that in your project. So take care while choosing images, be sure that you give the author of images the right credit.
1- Fire up Google Images and make a basic image of the Facebook Cover in the mind which may suit the theme of the page. That image should be in sense of some keywords which may comply with the theme of your page.
2- Lets, suppose you deliver some fun content to the visitors, then you should have following keywords in mind like “Fun, Enjoy, Funny Images” and all that stuff like this. You’ll just put these keywords in the search box and then Hit the “Search” button.
3- You will get lots of images, choose on of the best image which may look best to you, because the thing which may not suit your senses will also not be admired outside. Right click on that image and hit “Copy Image“
Using the Image From the Google Search in the Photoshop
1- You have copied the required image from the Google Images, Go back to the newly created blank image in the adobe photoshop and paste the image over there. (Shortcut for pasting is ctrl+v)
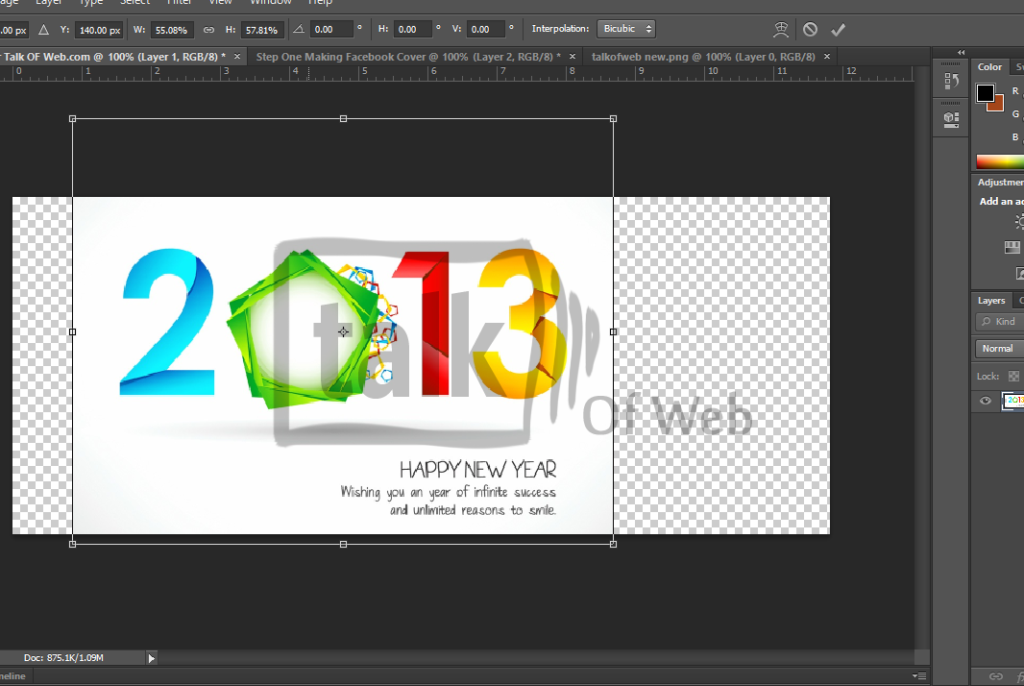
2- You will need to re-size the image to match the canvas size i-e 852 x 351 for this purpose press “ctrl+t“. Resize the image as required by using the controls.
3- After you are done with resizing the image using the controls given by dragging and dropping then just press enter. You are done, in my case, I am trying to make a new year Facebook page cover.
Grabbing a Cool Font from the Web
At this stage you will need to grab a really cool looking font which may suit your design using the Google search, and don’t forget to use the following keyword to search for some fonts:
Searching for Free fonts at Google : Free Fonts List Or Get Free Bold Fonts
1- Download them and then to use them in photoshop simply add them to “C:/windows/fonts” by copy pasting over there. Now, you will need to refresh the fonts list of Photoshop.
2- Click on the Font Adding Tool to the image as highlighted in step one in Image below
3- Toggle the Character or Paragraph Panel by clicking the button mentioned as step 2.
4- Click on the small drop down button at the menu which appears and then click on the “Reset Character” button.
5- After this select the font which you want to use with the Facebook Cover being designed. And Write the line which is going to be the heading.(Fonts an be selected from the top bar or else you can also use the above shown “Character” window to select the font, in the image the selected font is Bauhaus 93 , just drop it down and select the font which you need to use with the banner and which you have downloaded.)
6- Write Down the heading, Like I did “Wishing you Happiest New Year” You can also make the font size smaller or larger by using the font size in upper toolbar of photoshop.
Some Basics to Re- Position the Pasted Image and the Written Font
You will need to reposition the background pasted image and also the written font, So lets learn some basics. You will have to select the layer which you need to reposition, When you paste the image, you can see the background layer as the pasted image and when you write some text you can see the “layer of the text” at the bottom right side of the photoshop.
1- Select the layer to be dragged in the photoshop and then hit the drag tool. Then click on the layer in the image and drag that, you will be able to move it now.
2- You can reposition any layer created in the photoshop. Using these simple techniques you can write what every you want in the photoshop with the best matching fonts. You can totally change the look of the Banner created so far by using some 3D fonts.
Adding Some Background Instead of White and Adding Some Cool Effects to the Facebook Banner
1- You can surely change the white background to some really cool looking pattern. For Doing this open any image which has a pattern background in the photoshop under the same tab in which you are making the Facebook Banner.
2- The opened image will overlap the pasted image from the Google, Don’t worry select the layer of the pasted image and drag that to make it above the opened image layer in the list of layers. The pasted image will appear above the opened image. Press “Ctrl+t” again to re-size the pasted image from Google and make it appear like the given screen shot.
3- Write the font in a new style and try to change the colors for the specific letters by selecting them and hitting the color pallet and pressing the ok for new colors selected.
4- Look something really cool is there, by adding a new image at the background and then reposition the pasted layer to make a new banner. You can also add the URL of the other pages like Twitter, Google Plus, Youtube and all that Stuff. It’s up to you how much you are creative to design any best-looking image.
Last words! I’ll soon add a video to let you guys know more in detail that how can you make such graphics with ease at photoshop. Till then best of luck 🙂










Articles like this should not be encouraging readers to just go to Google to find images, save and use in their work without mentioning that most of the images you find on the Web are copyrighted and such use is illegal without permission.
Photographers and designers often use software that scans the web for unlicensed usages of their images and they may sue if they find you using them without permission (as happened to a friend of mine a couple of year ago) even if it is non-commercial or amateur use.
Instead, readers should be encouraged to find openly licensed images. Google has an option to search for these (see https://support.google.com/websearch/answer/29508) and you can also use http://search.creativecommons.org. Bbe sure to comply with any conditions of use that exist for any such images such as linking back to the original copyright owner.
This recommendation should be standard practice by anyone writing about designing on the web out of respect for their professional colleagues’ rights and concern for their readers legal standing.
Thank you.
Thankyou for the update Mark. I have added your note in post!