Categories offer a way of organising your WordPress blog. Readers find it easier to navigate through different portions of the content you publish. For instance, if an editor of a blog is not using categories then posts will reside in Uncategorised section. Therefore, it’s important to use categories. Furthermore, customising the look and feel of the category page, one which displays blog posts, is an important step. Just by customising and creating a separate category page, you can enhance the site experience.
Changing the Word Category to something Else, like Topics, in URL:
Categories sound like a cliched word, especially WordPress URL structure works in a particular way showing the word category in URL. For example, yoursite.com/category/WordPress, surprisingly you can change it. We’ve covered this section in detail by writing about custom Taxonomy and sharing a tutorial; how to add your own taxonomy other than category, for example, Topics.
Using Custom Template for a Selected Category:
You can use a different post template in WordPress for selected categories. You must have come across certain WordPress blogs in which every category has a different way of showing the posts. For example, suppose you want to show a certain subscription form in category yousite.com/category/tutorials whereas a social media follow button in category yoursite.com/category/social-media; it’s possible. WordPress offers a good system in which you can use unique templates for every category.
Let’s create a separate category page template in WordPress. There are different template parts in a WordPress theme, category.php is one of those template parts which shows the posts belonging to a category.
Download category.php in your computer using an FTP client. Rename it to category-tutorials.php, supposing you want to use a different template for the category tutorials. WordPress identifies category templates in a specific order, such as first by category-slug.php and second by category-id.php, therefore, you can use the ID of tutorials as well.
Upload category-tutorials.php to yoursite.com/wp-content/themes/category-tutorials.php. After uploading this separate category template for tutorials, any changes made to this file can be viewed right through the category page i-e yoursite.com/category/tutorials. In case, you want to use a different template for another category named WordPress, then upload another template file with name category-wordpress.php.
Customising Category template without creating a new Category Page Template:
You don’t need to create a new category template for every minute change. Suppose, you want to show a picture on category page tutorials whereas you don’t want that picture on the category page WordPress. There is a solution, you need to use conditional tags for the category.
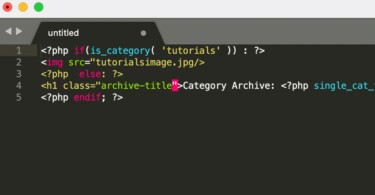
<?php if(is_category( 'tutorials' )) : ?>
<img src="tutorialsimage.jpg/>
<?php else: ?>
<h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1>
<?php endif; ?>The above code will show an image on category page of tutorials, whereas, it will show category title on other pages. Therefore, if you need to make small changes then you don’t need to upload a separate and custom category template in WordPress. Instead, you should use conditional tags.
Conclusion:
Customising category template is easier than you thought in WordPress. There are three methods to customise category section. First, You can create a separate category template for a specific category. Second, you can edit the existing category.php template using conditional tags. Third, you can even change the word category to something else, by creating a custom taxonomy as shared in first section. Subsequently, WordPress offers a range of options.